- Css And Html Cheat Sheet
- Css Commands Cheat Sheet Free
- Css Style Cheat Sheet Pdf
- Css Style Cheat Sheet
- Css Commands Cheat Sheet Pdf

A quick reference list of basic CSS properties for changing text, layout and colour of HTML elements, as well as how to include them in your web page.
Expect: How to use expect command in Linux with examples. Windows Commands Cheat Sheet. Table of Contents. Windows Commands Cheat Sheet. Capybara cheat sheet. GitHub Gist: instantly share code, notes, and snippets.
Not sure what CSS is, perhaps see the cascading style sheets introduction first :-)
- Bootstrap 3 All CSS Classes List and Cheat Sheet PDF. The Bootstrap 3 classes list helps you find documentation for particular CSS styles, components, and grids. Use the sortable table below to search specific classes. Get Bootstrap 3 Cheat Sheet PDF.
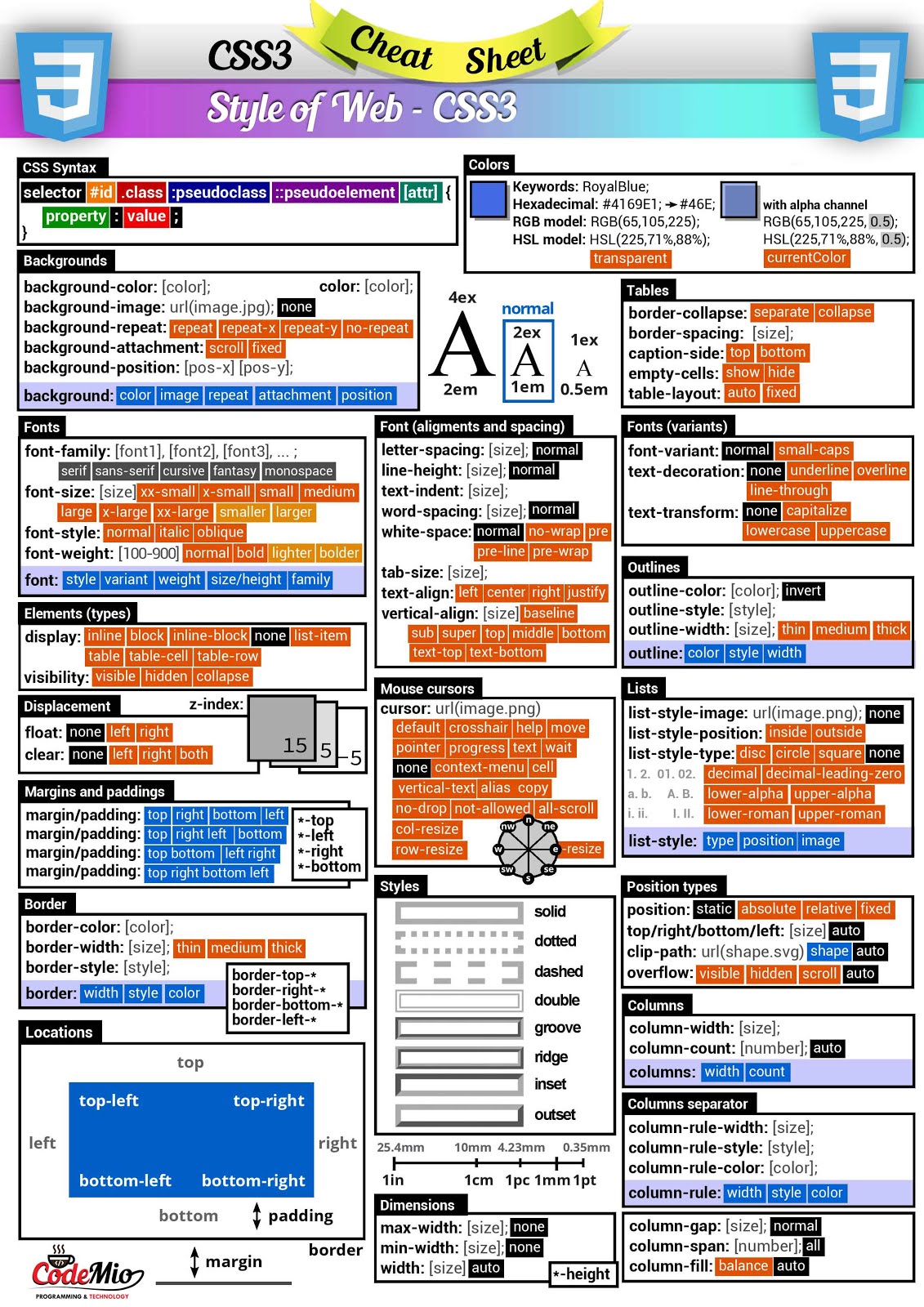
- The complete CSS cheat sheet PDF and PNG includes the latest CSS3 tags and attributes. Perfect for beginners and free to download!
Using Styles
An external CSS file
Within the html header
Inline in the HTML
| Colours & Borders | Top |
|---|---|
| color: red; | Element Colour - eg. red | #FF0000 |
| background-color: white; | Background Colour of element |
| background-image: url(image.gif); | Background Colour of element |
| border-color: yellow; | Border Colour of element |
| border: 1px solid blue; | Width, style and colour of border defined together |
Css And Html Cheat Sheet
| Text Styles | Top |
|---|---|
| text-align: left; | Horizontal Alignment - left | center | right |
| text-decoration: underline; | Text Decorations - eg. none | underline | line-through |
| font-family: fontname; | Font Face (Typeface) - eg. Verdana, Arial, Helvetica |
| font-size: 16pt; | Font Size or Height - eg. 12pt | 15px |
| font-weight: bold; | Font Weight (Boldness) - eg. bold | normal | 200 |
| Size and Layout | Top |
|---|---|
| width: 400px; | Width of HTML element - eg. 100px | 50% |
| height: 100%; | Height of HTML element - eg. 20px | 100% |
| margin: 5px; | Margin - space around an element, or distance between two elements |
| margin-top: 1px; | Top Margin. Also try -bottom: -left: or -right: |
| padding: 5px; | Padding - distance between an elements contents and its border |
| padding-top: 1px; | Top Padding. Also try -bottom: -left: or -right: |
| CSS Lists | Top |
|---|---|
| list-style: none; | Clear existing bullet types set by html list tags |
Css Commands Cheat Sheet Free
A quick reference list of basic CSS properties for changing text, layout and colour of HTML elements, as well as how to include them in your web page.

Not sure what CSS is, perhaps see the cascading style sheets introduction first :-)
Using Styles
Css Style Cheat Sheet Pdf
An external CSS file
Within the html header

Inline in the HTML
| Colours & Borders | Top |
|---|---|
| color: red; | Element Colour - eg. red | #FF0000 |
| background-color: white; | Background Colour of element |
| background-image: url(image.gif); | Background Colour of element |
| border-color: yellow; | Border Colour of element |
| border: 1px solid blue; | Width, style and colour of border defined together |
Css Style Cheat Sheet
| Text Styles | Top |
|---|---|
| text-align: left; | Horizontal Alignment - left | center | right |
| text-decoration: underline; | Text Decorations - eg. none | underline | line-through |
| font-family: fontname; | Font Face (Typeface) - eg. Verdana, Arial, Helvetica |
| font-size: 16pt; | Font Size or Height - eg. 12pt | 15px |
| font-weight: bold; | Font Weight (Boldness) - eg. bold | normal | 200 |
Css Commands Cheat Sheet Pdf
| Size and Layout | Top |
|---|---|
| width: 400px; | Width of HTML element - eg. 100px | 50% |
| height: 100%; | Height of HTML element - eg. 20px | 100% |
| margin: 5px; | Margin - space around an element, or distance between two elements |
| margin-top: 1px; | Top Margin. Also try -bottom: -left: or -right: |
| padding: 5px; | Padding - distance between an elements contents and its border |
| padding-top: 1px; | Top Padding. Also try -bottom: -left: or -right: |

| CSS Lists | Top |
|---|---|
| list-style: none; | Clear existing bullet types set by html list tags |
